Elementor è uno dei Page Builder Plugin per WordPress più versatili ed utilizzati al mondo: è estremamente intuitivo e ha rivoluzionato il modo di sviluppare un sito web.
Impara a creare il tuo sito con Elementor seguendo le indicazioni di questo articolo!
Se stai pensando di creare un sito da zero e non sai da che parte cominciare, prova i nostri piani Hosting con WordPress pre-installato e pronto all’uso!
Indice dei contenuti:
1 – Installare Elementor
Per prima cosa, installiamo il plugin e attiviamo un tema compatibile con questo editor.
Puoi installare la versione gratuita di Elementor direttamente dal backend di WordPress: clicca su Plugin > Aggiungi Nuovo e cercalo nella Directory dei Plugin.
Se vuoi utilizzare Elementor PRO, dovrai comunque mantenere attiva anche la versione free. Scarica poi il file .zip dal sito ufficiale e installa il plugin cliccando la voce Carica File. Infine, segui le istruzioni per collegare la licenza.
Successivamente puoi passare ad attivare il tema WordPress. Il team di Elementor ha creato un tema al 100% compatibile con questo editor, super leggero e altamente personalizzabile: Hello Elementor. Cercalo tra la Directory dei Temi e attivalo.

Se prevedi di gestire parte dello sviluppo del sito via FTP ti consigliamo di creare un child theme per fare l’override. Questa operazione è necessaria per far sì che, durante un aggiornamento del tema padre, il tuo codice custom non venga sovrascritto.
2 – Settare le Impostazioni del Sito
Passiamo ora alle impostazioni generali del sito web.
Vai alla voce di menu backend Elementor > Impostazioni per settare le varie modalità in cui il page builder andrà a modificare il tuo sito web.
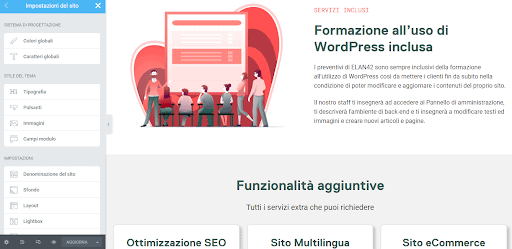
Successivamente, apri una pagina in frontend e clicca nella voce della barra in alto Modifica con Elementor > Impostazioni del sito oppure nell’icona del menu hamburger in alto a sinistra della sidebar.
Qui puoi settare le impostazioni globali del tuo sito web: colori, tipografia, pulsanti, ecc…
Ogni elemento che utilizzerai per comporre pagine e sezioni erediterà di default questi stili, a meno che non deciderai tu di personalizzarlo in qualche altro modo.

Non preoccuparti se non sei sicuro delle dimensioni di un carattere o della palette colori che hai scelto: puoi modificare queste impostazioni in qualsiasi momento!
3 – Creare Header e Footer con Elementor
Se hai installato la versione a pagamento di Elementor puoi creare le sezioni Header e Footer del tuo sito web direttamente con questo visual page builder.
Clicca sulla voce di menu backend Template > Theme Builder e aggiungi una nuova Testata (Header) o Piè di pagina (Footer). In questo articolo ti spiegheremo come creare da zero l’Header del tuo sito web, ma puoi seguire la stessa procedura anche per il Footer.
Aggiungi una nuova testata: vedrai apparire la Libreria di Elementor. Puoi scegliere di inserire un template già pronto (alle tab Blocchi e Pagine) o un template personalizzato. Se invece vuoi partire da zero, clicca la X in alto a destra.
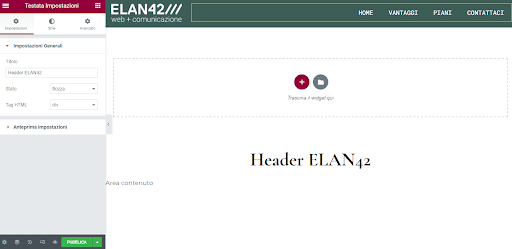
Una volta arrivato alla parte di creazione della testata, clicca l’icona + per aggiungere una nuova sezione. Noi di ELAN42 consigliamo di crearne una a più colonne per poter inserire più elementi in linea.
Nella sidebar di destra puoi gestire il Layout, lo Stile e altre Impostazioni avanzate della sezione. Applica un colore di background per essere sicuro che si veda in qualsiasi parte del sito, e poi clicca sulla sezione Avanzato > Effetti di movimento per rendere la tua header fissa in alto. A questo punto, trascina dentro alle colonne della sezione gli elementi che preferisci cliccando l’icona della griglia nella sidebar: puoi inserire il logo del sito, il menu di navigazione (assicurati di averlo precedentemente creato da Aspetto > Menu), le icone social, e molto altro. Per ogni widget che inserisci puoi gestire le singole impostazioni di layout, stile e posizionamenti dalla sidebar.
Sulla fascia in basso puoi visualizzare la sezione in versione tablet e mobile cliccando sull’icona dei device: vedrai in anteprima reale come si comportano gli elementi del tuo header nei vari dispositivi, potendo quindi modificare ogni elemento in base ai breakpoint.
Quando hai terminato, clicca l’icona delle impostazioni in basso a sinistra per rinominare la sezione e poi il pulsante Pubblica. A questo punto, ti verrà chiesto in che parti del sito dovrà vedersi questa sezione: clicca su Aggiungi Condizione > Entire Site e pubblica il tuo header!

4 – Costruire i Template con Elementor
Allo stesso modo in cui hai costruito Header e Footer, se hai la versione PRO di Elementor puoi creare anche dei Template personalizzati: questa funzionalità è molto utile per gestire ad esempio l’archivio di un blog, il layout del singolo articolo o la pagina di un prodotto di WooCommerce, ma puoi utilizzarla anche per definire uno standard per le singole pagine del tuo sito web.
Clicca su Template > Theme Builder e procedi allo stesso modo descritto sopra.
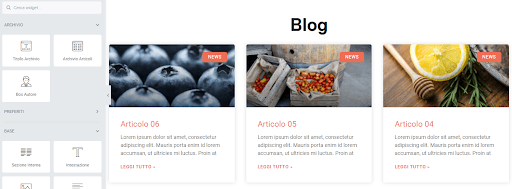
La versione PRO di Elementor mette a disposizione moltissimi widget dinamici che velocizzano la creazione dei contenuti: per creare l’archivio del Blog, ad esempio, ti basta inserire l’elemento Archivio Articoli e stilizzarlo come preferisci!

Una volta terminato, clicca l’icona delle impostazioni in basso a sinistra per rinominare il template e stabilire dove dovrà visualizzarsi (nel caso dell’archivio clicca in Aggiungi Condizione e scegli Tutti gli Archivi oppure Archivio Articoli).
Cliccando su Template > Template Salvati puoi vedere tutte le parti del sito create finora.
Da quest’area puoi anche aggiungere delle singole sezioni riutilizzabili: vai su Nuovo, scegli la voce Sezione, dagli un nome e procedi. Questa funzionalità è utilissima in caso ti servissero delle sezioni da richiamare in più pagine del sito, come un form di contatti o una sezione per le reviews: crei la sezione una solta volta e poi la inserisci dove preferisci con il widget Template.
5 – Costruire una pagina con Elementor
Vediamo ora la costruzione delle pagine.
Crea una nuova pagina andando in Pagine > Aggiungi Pagina e poi clicca il pulsante Modifica con Elementor per passare alla visualizzazione frontend.
Se hai già creato Header e Footer seguendo le nostre indicazioni dovresti vederli in anteprima nell’editor della pagina.
Inserisci tutte le sezioni che desideri e assicurati che il tuo layout si visualizzi correttamente anche da tablet e mobile.
La barra laterale di Elementor contiene anche una sezione Widget Globali. Se vuoi riutilizzare lo stesso widget in più progetti, puoi salvarlo qui. Questa operazione renderà l’elemento personalizzato accessibile in qualsiasi momento.
Quando hai terminato, come sempre clicca l’icona delle impostazioni in basso a sinistra per modificare il titolo (è fondamentale per una buona SEO del sito web, quindi inseriscilo anche se poi decidi di flaggare l’opzione Nascondi il titolo) e inserire un’eventuale Immagine in evidenza. Infine, pubblica la tua pagina!
Elementor: trucchi e suggerimenti
Ora che hai capito come costruire un sito web con Elementor, vogliamo darti alcuni consigli sull’utilizzo di questo potentissimo visual page builder. Ecco alcune funzionalità per velocizzare lo sviluppo di cui non potrai più fare a meno!
Le funzionalità Duplica o Copia
Se hai creato una sezione, una colonna o un elemento che intendi riutilizzare più volte clicca il tasto destro del mouse per duplicare o copiare il tuo lavoro. La funzione Duplica creerà una copia esatta subito dopo l’elemento selezionato, mentre con la funzione Copia puoi successivamente incollare l’elemento in qualsiasi punto della pagina (e anche in una nuova pagina del tuo sito web!).
Puoi anche scegliere Copia stile per copiare solo le impostazioni di stile che hai assegnato ad un elemento e incollarle in un altro.
Per trasformare invece un blocco in un template riutilizzabile, fai clic con il tasto destro del mouse sulla sua icona tratteggiata e seleziona l’opzione Salva come Template.
L’opzione Responsive
Le best practices per un sito ottimizzato per tablet e smartphone suggeriscono di mettere in pratica la legge del ‘less is more’: mantieni solo le sezioni essenziali per evitare che le tue pagine diventino troppo lunghe per un utente che naviga scrollando con il dito!
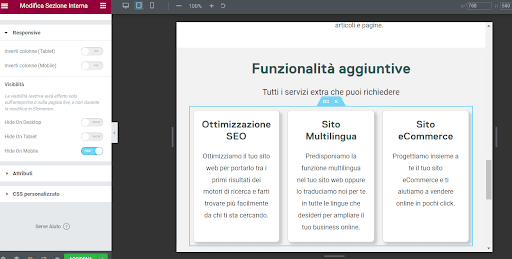
Posizionati sopra una sezione, clicca con il tasto destro del mouse l’icona dei sei puntini nella barra azzurra e vai in Avanzato > Responsive per invertire le colonne in determinati dispositivi. Con la stessa opzione, puoi nascondere qualsiasi sezione, colonna o elemento da tablet o mobile.

I widget essenziali
Tra i tanti vantaggi di Elementor uno di quelli che preferiamo è sicuramente il fatto che offre una libreria di widget talmente vasta che quasi non sono necessari plugin aggiuntivi.
Ecco gli elementi che noi di ELAN42 troviamo più utili:
- Galleria e Carosello di Immagini per gestire velocemente una sezione con i loghi dei clienti o delle aziende partner.
- Recensioni e Carosello Testimonianze: quante volte hai dovuto costruire la parte dei Testimonial di un sito completamente da zero? Con questi widget finalmente bastano pochi click!
- Riquadro Immagine e Riquadro Icona: aiutano a costruire delle sezioni come i benefit o i servizi in pochissimo tempo.
- Fisarmonica o Commutatore per gestire le FAQ senza aggiungere alcun plugin. Entrambi hanno anche l’opzione Schema FAQ per renderli SEO friendly senza dover utilizzare righe di codice!
Nonostante tutti questi consigli e suggerimenti, padroneggiare uno strumento come Elementor non è facile e richiede esperienza e formazione continua.
Noi di ELAN42 investiamo costantemente in studio e ricerca per rimanere aggiornati su tutte le novità di WordPress e migliorare le nostre conoscenze e capacità.
Se hai bisogno di un nuovo sito web e non sai da che parte iniziare, contattaci! Saremo felici di progettarlo insieme a te.