Tra gli aspetti più importanti del tuo sito web c’è sicuramente l’aspetto visivo e la scelta del font è fondamentale. Il font è un elemento importante nel progetto grafico perché comunica personalità ed è tra gli elementi che identificano la tua brand identity. Inoltre la scelta di un font piuttosto che un altro può rendere più o meno leggibile lunghi paragrafi di testo.
Prima di iniziare un progetto web ti consigliamo di scegliere con cura il font che utilizzerai non solo per una questione di immagine ma anche di compatibilità con l’HTML.
Cosa sono i Web Font?
La tipografia è una materia ricca di storia ma i font che conosciamo oggi hanno una vita recente e nascono con la comparsa dei computer e di internet. I caratteri tipografici, sui dispositivi digitali hanno avuto bisogno di alcuni adattamenti per la resa a video ma quando sono stati messi in commercio dispositivi con dimensioni video differenti, tutto si è complicato.
Esistono moltissimi tipi differenti di font, alcuni sono più adatti per la stampa altri invece sono progettati proprio per rendere migliore la leggibilità a video. Per i progetti web bisogna inoltre tener conto che non tutti i font sono compatibili con i software in uso e scegliendo font ‘speciali’ si corre il rischio che questi vengano sostituiti con dei font ‘web safe’ cioè font presenti nella maggior parte dei computer come ad esempio l’Arial, il Verdana, il Times New Roman, il Tahoma.
Per un buon web design consigliamo di scegliere tra i web font, caratteri tipografici progettati appositamente per essere visualizzati correttamente nel web dai diversi dispositivi in commercio e in uso su molti programmi tra cui quelli di posta elettronica.
La differenza principale tra i font desktop ed i web font è che i secondi per essere utilizzati potrebbero aver bisogno di essere caricati su un server e usati nel web.
I web font sono progettati per adattarsi alle diverse dimensioni degli schermi e possono essere formattati con i CSS per ottenere il grassetto o il corsivo, modificare colori e dimensione.
Anche se i web font non sono installati nel tuo dispositivo desktop o mobile e in quelli dei tuoi utenti, ci sono dei modi speciali perché vengano correttamente visualizzati a chi visita il tuo sito web.
Un modo è quello di caricarli su un server oppure utilizzare un servizio di web font hosting che permette di incorporare i font senza doverli scaricare.
Come aggiungere un Font in HTML
Alcuni font non sono fatti per essere usati sul web, quindi quali possono essere inseriti nel vostro sito HTML?
Essenzialmente, sul vostro sito potete usare qualsiasi font scaricabile. Tutto quello che dovete fare è caricarlo e configurarlo correttamente, e questo dovrebbe bastare per visualizzarlo sul vostro sito web.
Tecnicamente è possibile utilizzare qualsiasi font tu voglia ma questo non significa sia una buona idea.
Scegliere dei font adatti alla visualizzazione nel web significa progettare la User Experience invece di mettere al primo posto solo la questione estetica. Inoltre alcuni font sono visibilmente inadatti per una visualizzazione sul web, questo non succede se si sceglie un web font.
Inoltre ogni font ha una licenza d’utilizzo e prima di utilizzarli su desktop per progetti di stampa e sul web è utile prenderne visione così da evitare spiacevoli conseguenze con i diritti d’utilizzo.
Oggi è possibile scegliere font su portali host, con piani gratuiti e a pagamento, che permettono di utilizzare i font sul tuo sito web attraverso una chiamata HTML.
Per essere caricato correttamente il vostro font dovrà avere una delle seguenti estensioni file:
- TTF
- OTF
- WOFF/WOFF2
- SVG
- EOT
Con questi tipi di file, potrai utilizzare i font in tutto il tuo sito web e di stilizzarli con HTML e CSS.
I font ‘web safe’ sono chiamati così perchè funzionano universalmente in tutti i browser e programmi.
Cosa sono i Font sicuri per il Web?
Uno dei problemi più comuni nel web è la mancanza di garanzia che il tuo font venga visualizzato correttamente nel web. A differenza del design per progetti stampati in cui una volta terminato il progetto grafico il file è destinato alla stampa, i browser devono scaricare i web font ogni volta che qualcuno apre una pagina web. Se i vostri font non riescono a caricarsi, potreste ritrovarvi con un sito web vuoto e sembrare rotto.
Per questo motivo, alcuni web designer preferiscono scegliere solo tra i font sicuri per il web (o font “web safe”). I font ‘web safe’ sono preinstallati sulla maggior parte dei sistemi operativi, e questo garantisce che possano essere visualizzati correttamente su tutti i dispositivi di massa. Questi font hanno inoltre il vantaggio di caricarsi molto più velocemente dei font web, che in alcuni casi possono invece essere più lenti.
Se il tuo obiettivo è massimizzare al massimo le prestazioni web e assicurarti che il tuo sito sia visualizzato con i font corretti allora i font ‘web safe’ fanno per te.
Ecco una lista di font sicuri per il web che generalmente non creano problemi:
- Arial
- Brush Script MT
- Comic Sans
- Courier New
- Garamond
- Georgia
- Helvetica
- Impact
- Lucida Console
- Palatino
- Tahoma
- Times New Roman
- Trebuchet MS
- Verdana
La lista sarebbe molto più lunga ma questi sono i font che potete trovare nella maggior parte dei dispositivi in commercio.
Tra tutti questi, Arial, Times New Roman, Helvetica e Courier New sono i più sicuri. Nonostante siano considerati sicuri per il web, qualcuno dei font della lista non funzionano correttamente in alcuni sistemi operativi.
Purché il vostro sito web non rappresenti una grande corporate o un’importante istituzione non vale la pena rinunciare ad un buon design e scegliere solo tra i font web safe. I font sicuri per il web sono leggibili, ma sono anche molto utilizzati e danno un’immagine molto cheap.
Il nostro consiglio è, sentiti libero di scegliere un set di font dal design unico e che rispetti l’identità del tuo progetto perché c’è una soluzione al problema dei font web che non riescono a caricarsi: i font fallback (o font di riserva).
I Font Stack o Font di riserva
I font stack, noti anche come font sostitutivi, sono l’unica ragione per utilizzare font web creativi.
Qualsiasi precauzione tu prenda, ci sarà sempre qualcuno che non sarà in grado di caricare i font che hai scelto. I motivi possono essere i più disparati: forse hanno Javascript disabilitato, quindi i tuoi font non vengono visualizzati correttamente, o qualcosa va storto nel codice e impedisce la visualizzazione dei font che hai caricato. Oppure un certo font può non essere compatibile con il dispositivo di alcuni utenti.
Grazie ai font di fallback, è facile caricare un font sicuro per il web se qualcosa va storto. I font fallback funzionano selezionando un font che l’utente ha installato in base alla famiglia di font.
Scopriamo cosa significa Famiglia di Font:
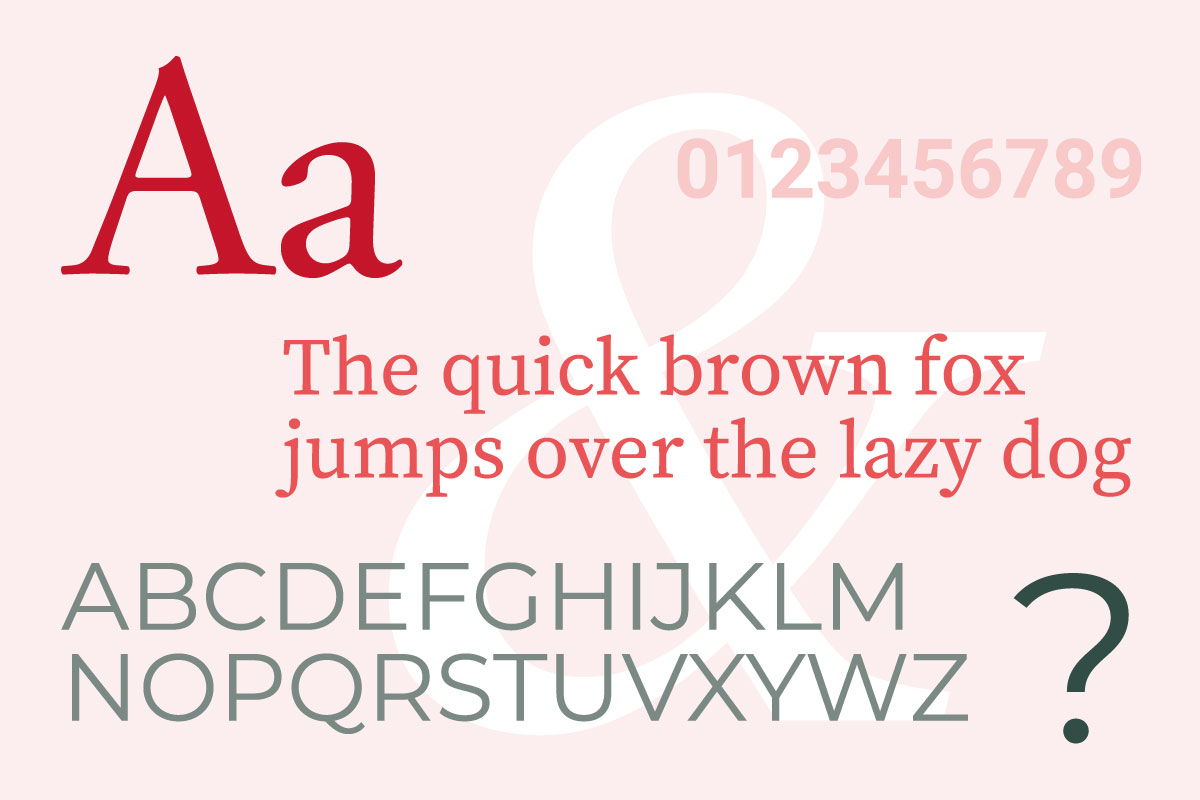
- Font serif o graziati sono definiti da piccoli tratti chiamati ‘grazie’ alle estremità delle lettere. Questi font sono considerati eleganti e molti derivano dal redesign di font storici.
- Font sans serif o bastoni sono progettati in modo simile ai font serif, ma sono assenti le grazie terminali. Sono più minimal e più contemporanei.
- Font monospace presentano delle lettere uniformemente distanziate tra loro e per questo sono chiamati monospaziati.
- Font corsivi (o font Script) raffigurano lettere corsive, scritte a mano. Non sempre sono leggibili e sono da utilizzare su titolazioni di grande dimensione o per progetti grafici per la stampa.
- Font fantasy (o font decorativi) sono molto stilizzati e, come i font corsivi, non sono adatti per la composizione di paragrafi di testo.
Ricordate che i stack di font sono un raggruppamento di font; è del tutto possibile avere più font di riserva in sequenza. Assicuratevi solo di avere sempre un font sicuro per il web nel vostro stack, così da avere sempre la possibilità di comunicare il vostro marchio con un font simile se quello principale non viene caricato correttamente nel web.
Dove puoi trovare i Font HTML?
Esistono tantissimi siti web da cui scaricare i font ma quelli affidabili sono davvero pochi. Questi sono quelli che ti consigliamo:
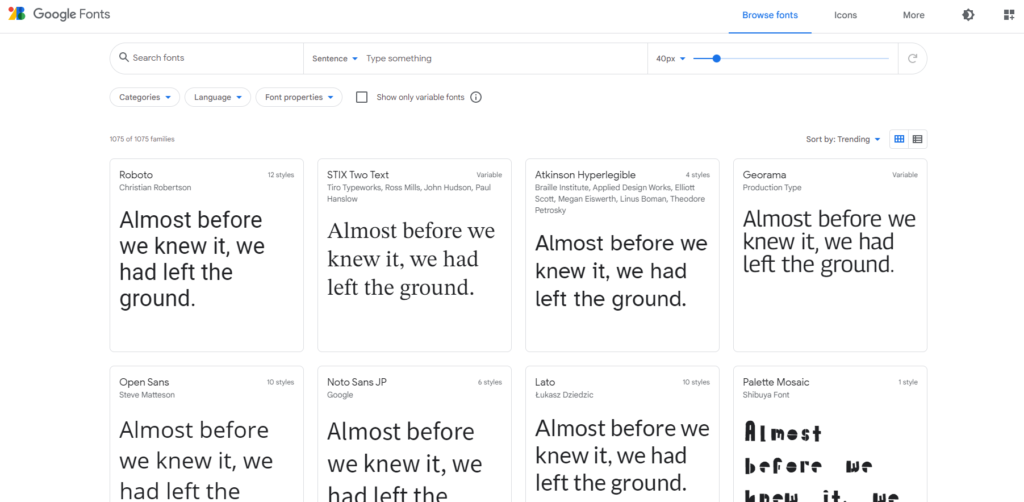
Google Fonts è certamente uno dei migliori siti in cui scegliere e scaricare font e incorporarli direttamente nel tuo sito web. I server Google sono veloci e tutti i font sono ad uso gratuito quindi questa piattaforma è decisamente utile e affidabile.

Adobe Fonts è uno dei numerosi strumenti messi a disposizione per gli abbonati a Creative Cloud. A differenza di Google Font non tutti i font sono gratuiti quindi ti consigliamo di prendere visione delle livenza del font che scegli di utilizzare.
Fonts.com è una piattaforma con una vasta selezione di font per desktop e per il web che fornisce un codice per incorporare il font nel tuo sito web.
TypeNetwork offre font di alta qualità per progetti seri con diverse opzioni di licenza. Acquistate font per desktop, web, applicazioni o ePub. I font web hanno anche un’opzione in più: hosted o self-hosted.
I 10 migliori web font consigliati da ELAN42
Titillium è un font nato nel Corso di Type Design dell’Accademia di Urbino. Obiettivo del progetto la creazione di un font collettivo rilasciato sotto Open Font Licence. Il progetto è in continua evoluzione ed ogni anno un team di studenti continua nello sviluppo di nuove varianti e nella risoluzione di problemi.
L’unica richiesta dei progettisti è condividere con l’Accademia di Urbino le immagini dei progetti in cui viene utilizzato il font così da creare un database con i case histories.

Playfair Display è un font di transizione (così chiamati perché indicano la transizione tra i caratteri “romani antichi”, i lapidari, e i “romani moderni”, i veneziani). Il design si ispira ai caratteri storici come il Baskerville e i font “Scotch Roman”. Essendo un carattere display è adatto per l’utilizzo a grandi dimensioni come titolazioni mentre per il corpo di testo consigliamo di utilizzare il Georgia.

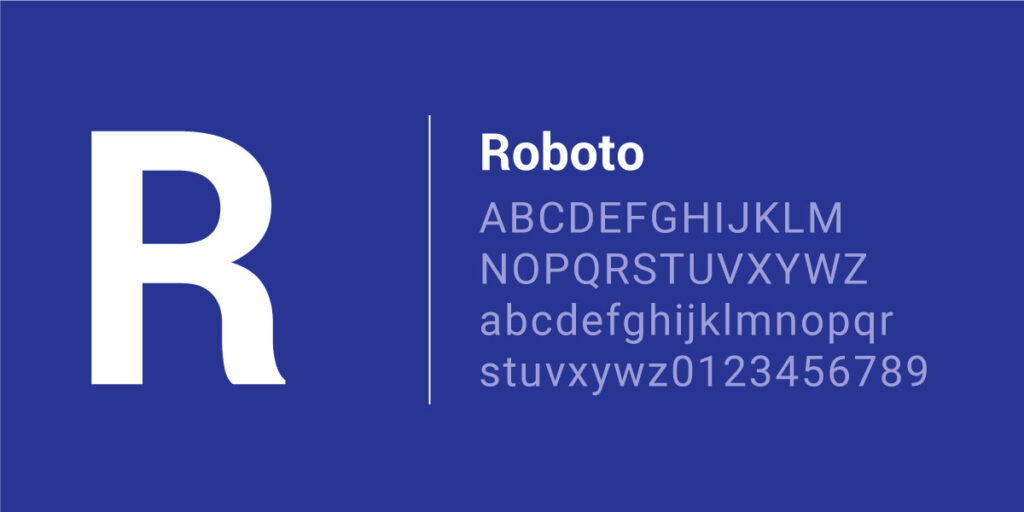
Roboto è un font Grotesque (senza grazie) che nonostante il design pulito e geometrico presenta curve morbide e aperte. Questo lo rende un font molto equilibrato piacevole anche per l’utilizzo in paragrafi di testi. La famiglia del Roboto si estende anche alla versione Roboto Condensed e alla famiglia Roboto Slab.

Monserrat è un font ispirato ai vecchi manifesti e le insegne nel tradizionale quartiere di Montserrat a Buenos Aires che hanno ispirato la progettista Julieta Ulanovsky al disegno di questo carattere citando la bellezza della tipografia urbana della prima metà del ventesimo secolo. Il progetto Montserrat è iniziato con l’idea di salvare ciò che è a Montserrat e liberarlo con una licenza libera, la SIL Open Font License.

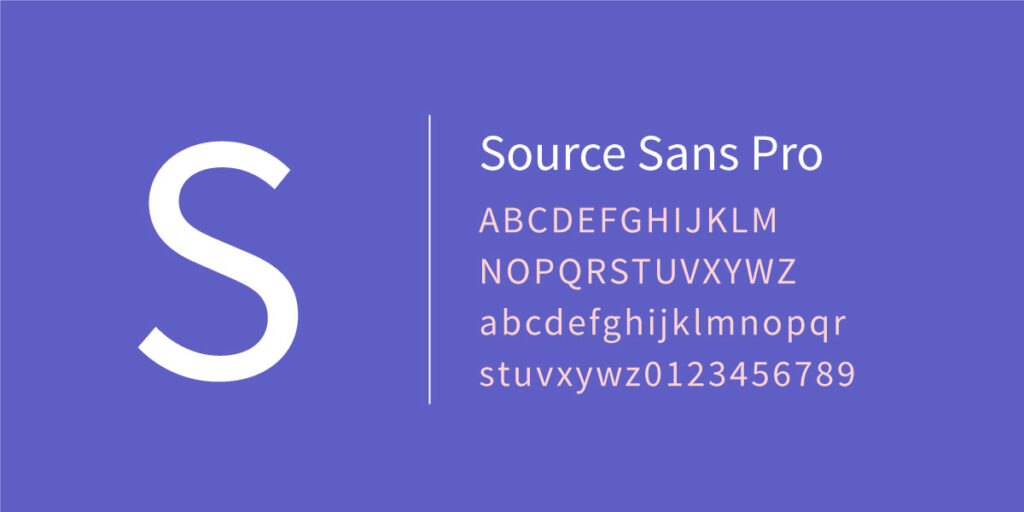
Source® Sans Pro è la prima famiglia di caratteri tipografici open source di Adobe. Il font è progettato da Paul D. Hunt ed è un carattere sans serif (senza grazie) pensato per funzionare bene nelle interfacce utente.

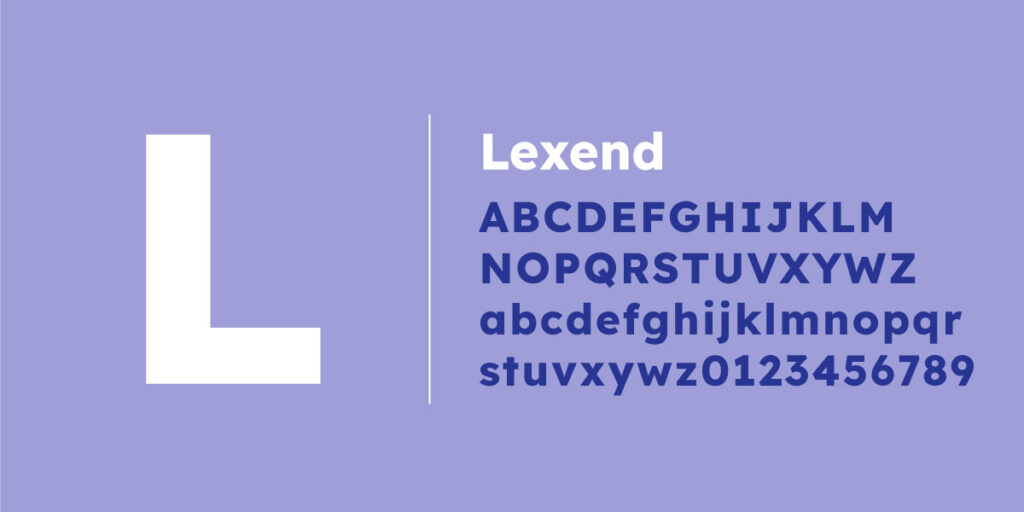
Lexend è una raccolta di sette famiglie di caratteri destinate a migliorare la capacità di lettura.
Nel 1999 la dott.ssa Bonnie Shaver-Troup, terapista educativo, lavorando con i pazienti, ha iniziato a osservare che i problemi di lettura mascheravano la vera capacità e intelligenza dell’individuo.
Nel 2000, Bonnie ha teorizzato che le prestazioni di lettura sarebbero migliorate attraverso l’uso di:
- Un font sans-serif per ridurre il rumore cognitivo
- Ridimensionamento esteso per migliorare il potenziale di riconoscimento dei caratteri
- Iper-espansione della spaziatura dei caratteri, che crea un tempo di ritardo maggiore e riduce i potenziali effetti di affollamento e mascheramento
Queste modifiche hanno portato allo sviluppo di sette font appositamente progettati, che creano un miglioramento immediato delle prestazioni di lettura.

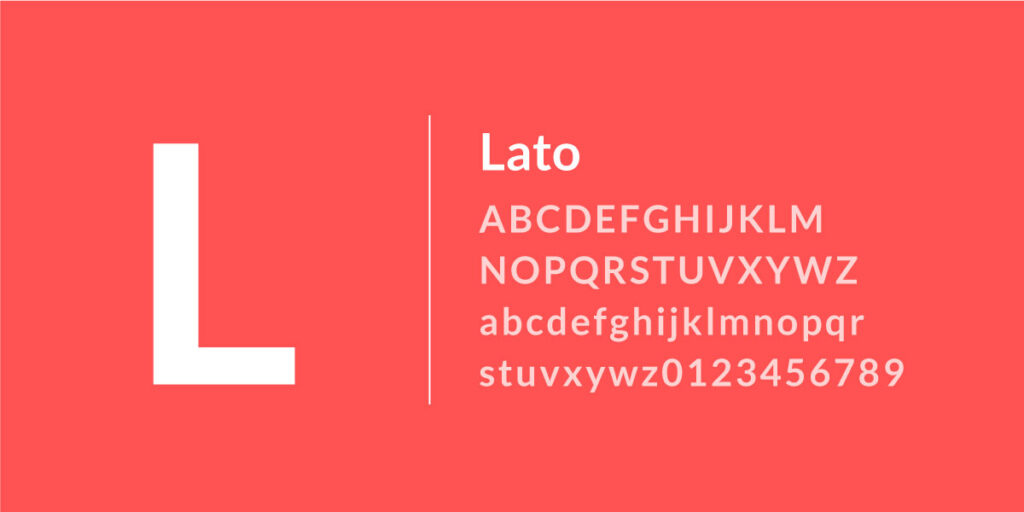
Lato è una famiglia di caratteri sans serif iniziata nell’estate del 2010 dal designer di Varsavia Łukasz Dziedzic (“Lato” significa “Estate” in polacco). Nel dicembre 2010 la famiglia Lato è stata pubblicata con Licenza Open Font dalla sua fonderia tyPoland, con il supporto di Google. Il font ha proporzioni classiche (particolarmente visibili in maiuscolo) per conferire alle forme delle lettere un’armonia e un’eleganza familiari. Allo stesso tempo, un elegante look sans serif, che rende evidente il fatto che Lato è stato progettato nel 2010 – anche se non segue alcuna tendenza.

Oswald è una rielaborazione dello stile classico storicamente rappresentato dai caratteri sans serif “gotico alternativo”. I tipi di Oswald sono stati inizialmente ridisegnati per adattarsi meglio alla griglia di pixel degli schermi digitali standard. Oswald è progettato per essere utilizzato liberamente su Internet tramite browser Web su computer desktop, laptop e dispositivi mobili.

Merriweather è stato progettato per essere un carattere piacevole da leggere sugli schermi. Presenta un’altezza molto grande, le forme delle lettere sono leggermente condensate, con un lieve accento diagonale, robuste grazie e forme aperte.
C’è anche Merriweather Sans , una versione sans-serif che si armonizza strettamente con i pesi e gli stili di questa famiglia di font graziato.

EB Garamond nasce per essere un eccellente Garamond classico. È un progetto contributivo per creare un revival dei famosi caratteri umanistici di Claude Garamont della metà del XVI secolo. Questa versione digitale riproduce fedelmente il disegno originale di Claude Garamont. La fonte per le forme delle lettere è una scansione di un esemplare noto come “esemplare Berner”, composto nel 1592 da Conrad Berner, genero di Christian Egenolff e il suo successore alla tipografia di Egenolff. Questo esemplare mostra i caratteri romani del Garamont e il corsivo di Granjon a diverse dimensioni. Da qui il nome di questo progetto: Egenolff-Berner Garamond.

Hai bisogno di una consulenza per un progetto web?