Introduzione e installazione del nuovo tema Twenty Twenty-Three
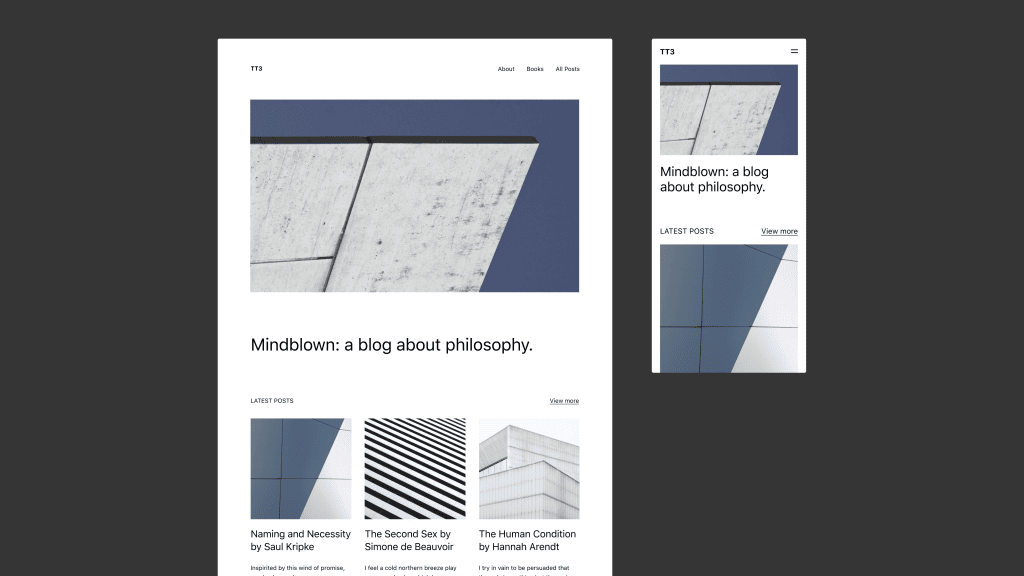
Il nuovo tema introdotto dall’aggiornamento 6.1 di WordPress, Twenty Twenty-Three o TT3, è il più minimalista visto finora.
Si presenta privo di immagini e di funzionalità aggiuntive, “una tela pulita e vuota” come lo definiscono gli sviluppatori: è stato pensato per essere un potente starter theme dove poter utilizzare o creare delle variazioni di stile per ottenere infinite possibilità di personalizzazione.

Come tutti i temi predefiniti, anche il Twenty Twenty-Three verrà automaticamente attivato al momento di una nuova installazione di WordPress.
Se lo si vuole attivare in un’installazione già esistente è possibile aggiungerlo andando in Aspetto > Temi > Aggiungi nuovo dal menu di backend, oppure scaricandolo dalla Theme Directory o da GitHub.
Ovviamente il TT3 è incluso anche nei nostri Piani Hosting che comprendono WordPress preinstallato e pronto all’uso!
Tutte le novità del Twenty Twenty-Three e le differenze con il tema precedente
Il nuovo tema predefinito di WordPress è super flessibile e compatibile al 100% con le più recenti funzionalità di Gutenberg, come le Styles Variations, la Fluid Typography, la modifica dei Template e i Block Pattern.
Seppure sia stato definito una versione semplificata del Twenty Twenty-Two, rispetto al tema precedente presenta alcune differenze:
- è stata applicata una diversa palette di colori al theme.json
- le dimensioni delle intestazioni sono state ridotte
- il system font serif è stato sostituito da un system font sans serif
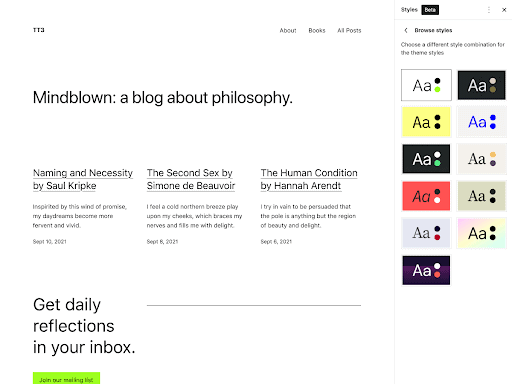
Ma la caratteristica principale e unica del TT3 sono le sue variazioni di stile: è dotato di dieci variazioni di stile globali ideate dalla Community di WordPress, ognuna delle quali presenta una diversa combinazione di colori e caratteri.
Le anteprime dei template di pagina e delle variazioni di stile sono disponibili su Figma.
Gli Stili Globali e le Variazioni di Stile del Twenty Twenty-Three
Come detto poco fa, nel nuovo tema predefinito sono presenti delle Styles Variations tra cui poter scegliere: questa funzionalità è stata introdotta con l’aggiornamento 6.0 di WordPress, e permette agli sviluppatori di allegare ai propri temi più set di stili consentendo agli utenti di passare da una variante all’altra in modo facile e veloce senza dover cambiare tema.
All’avvio del progetto Twenty Twenty-Three hanno partecipato 19 collaboratori della Community di WordPress presentando 38 variazioni di stile differenti, di cui poi ne sono state selezionate 10:
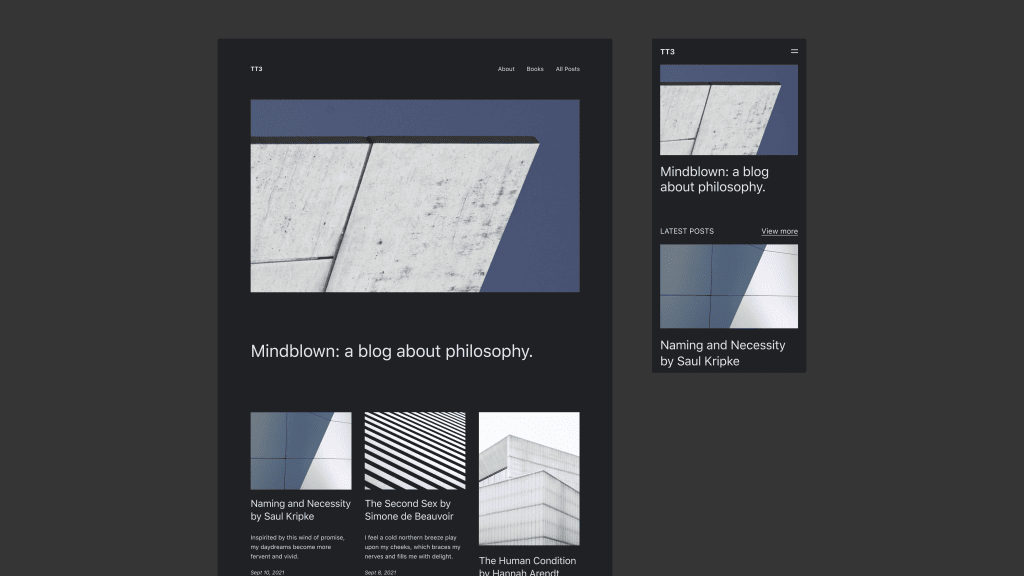
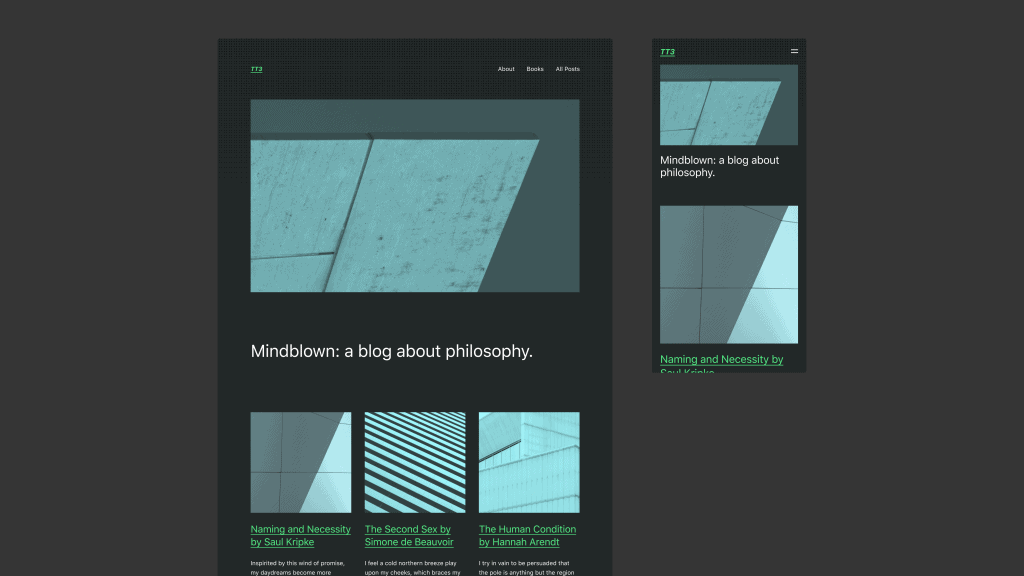
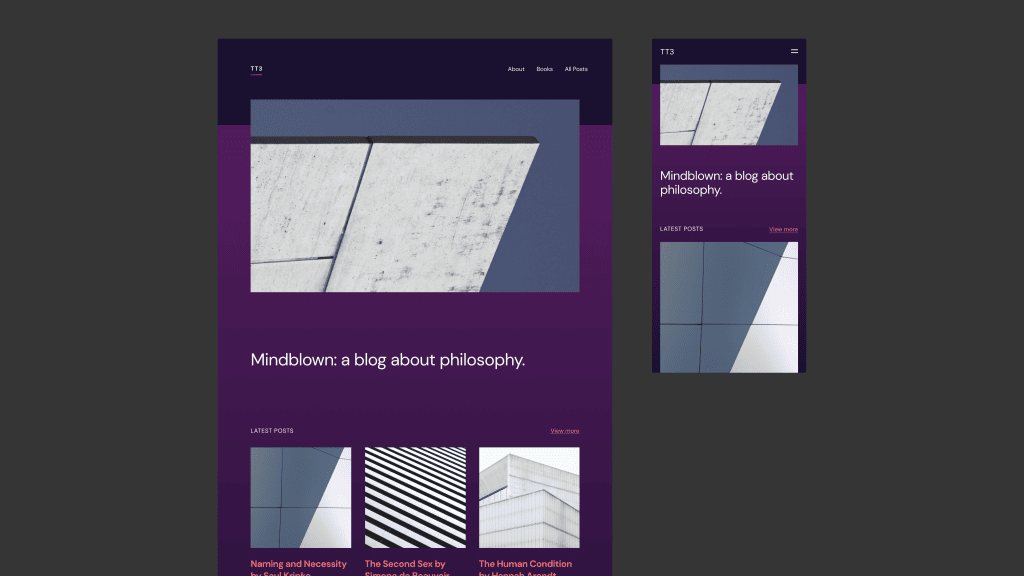
- Pitch che rappresenta una versione più scura dello stile principale;
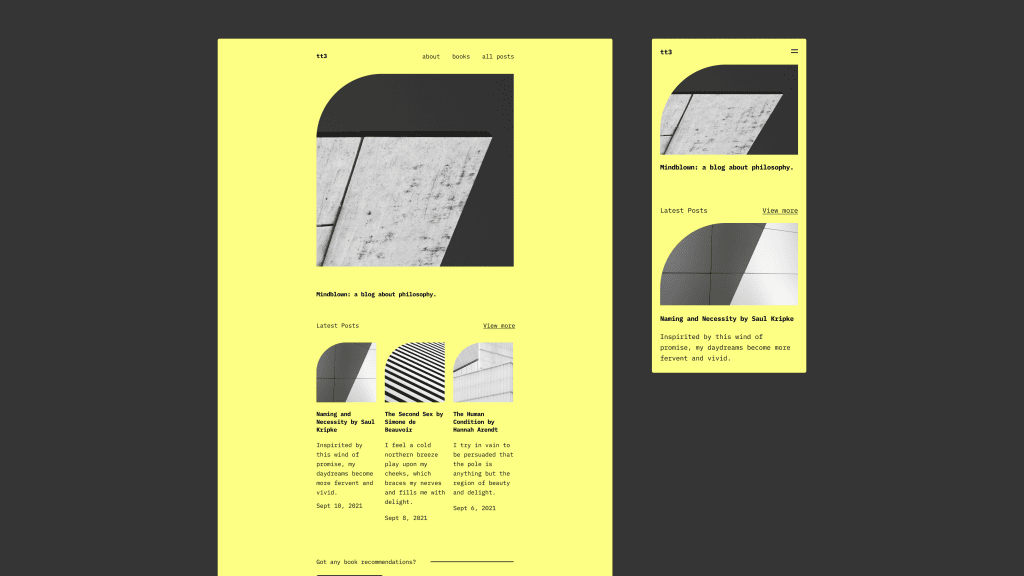
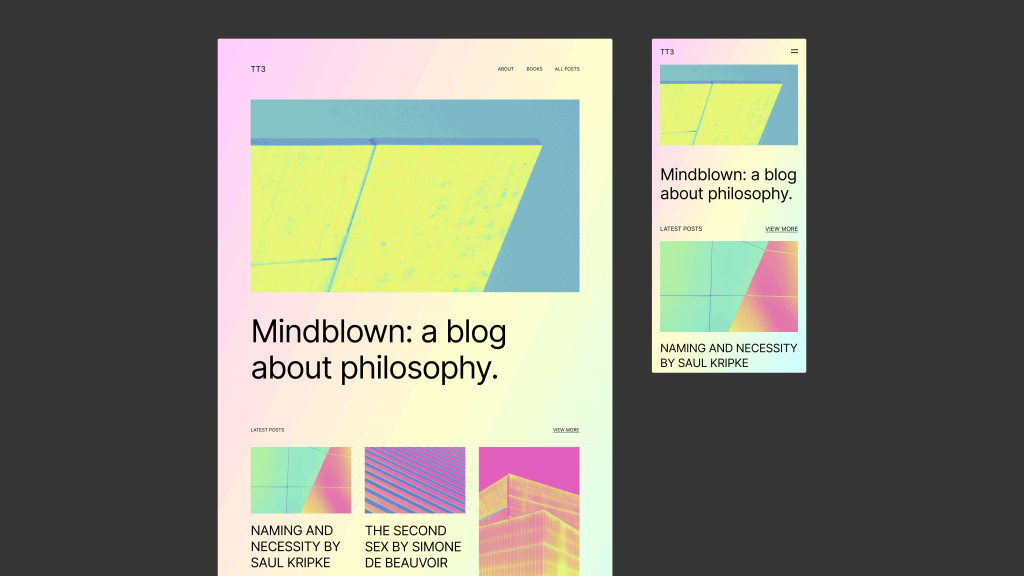
- Canary, dallo sfondo giallo e con un effetto di bordo arrotondato sulle immagini;
- Electric che utilizza un solo stile tipografico in grassetto per tutto il layout;
- Pilgrimage, altra versione scura dello stile di base, che utilizza colori vibranti e pattern nello sfondo;
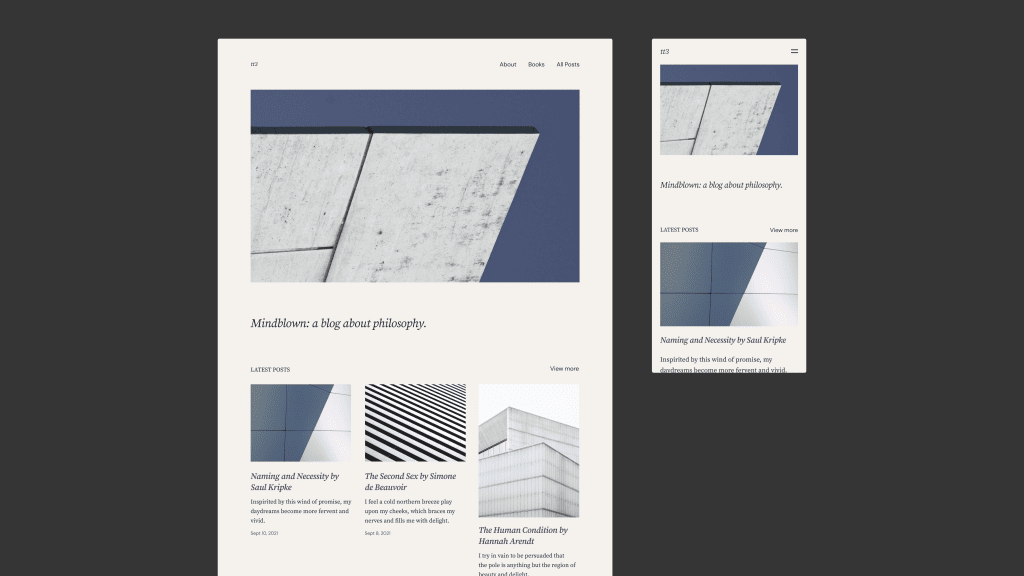
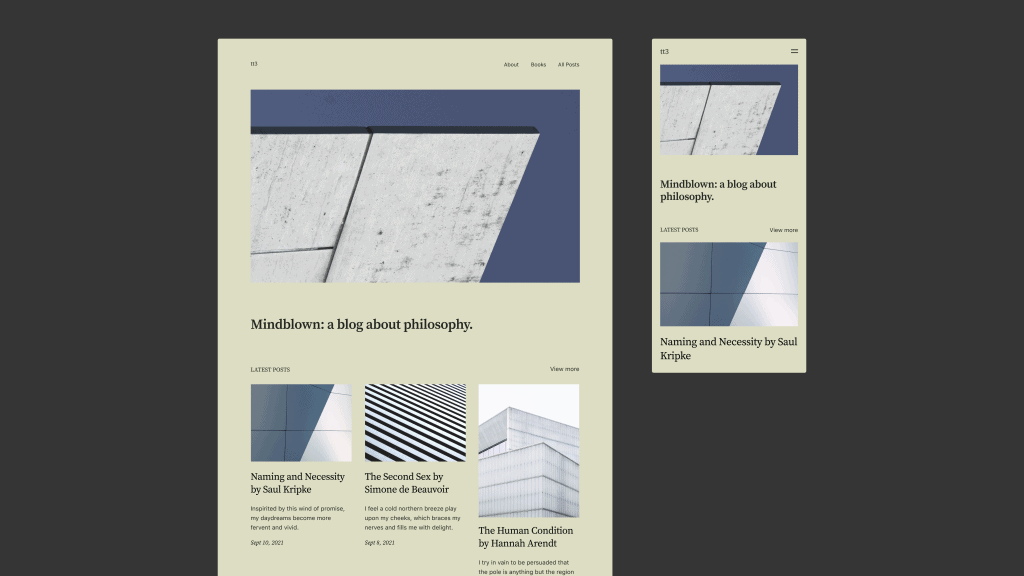
- Marigold, versione dalle linee più tradizionali e soft;
- Block-Out che utilizza l’effetto duotone sulle immagini;
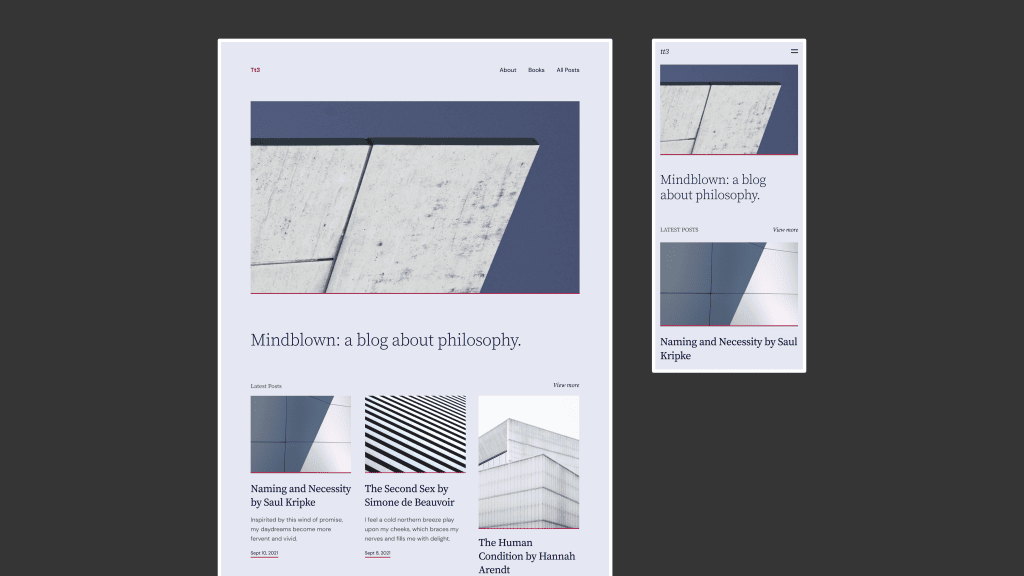
- Whisper che offre molti elementi personalizzati come il bordo intorno a tutto il layout, gli effetti dei link e gli stili dei pulsanti;
- Sherbet dal look coloratissimo;
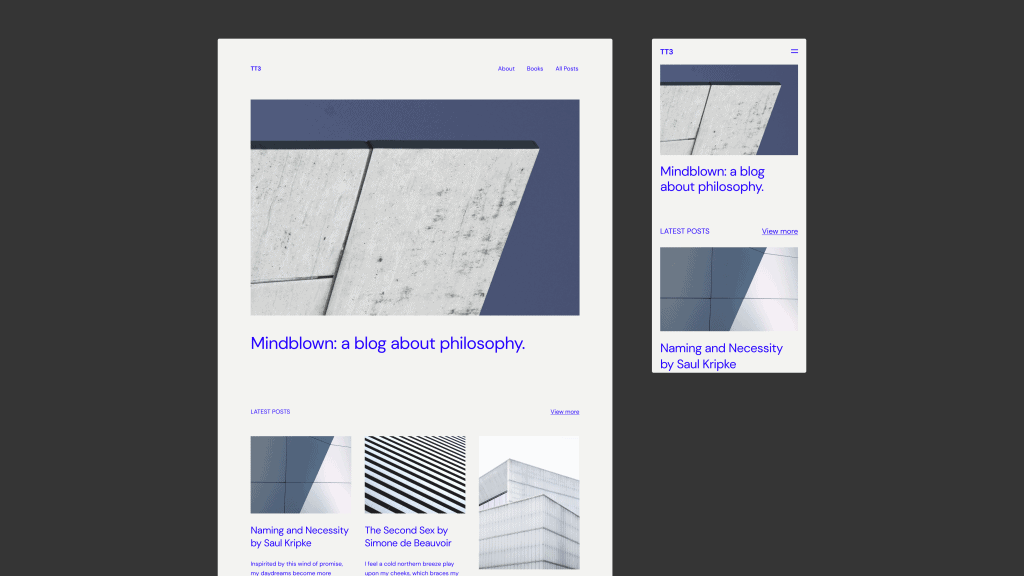
- Aubergine che presenta un background a gradiente;
- Grapes, variazione scelta per la palette di colori.
Immagini di anteprima delle Styles Variations dall’articolo ufficiale di www.wordpress.org
Le variazioni di stile si possono sfogliare alla voce Aspetto > Editor del sito, nel Global Styles Panel. Sempre da questa interfaccia è inoltre possibile personalizzare le impostazioni tipografiche, modificare i colori predefiniti, personalizzare il layout del contenuto principale e modificare elementi specifici.
È inoltre possibile creare la propria variazione di stile duplicando uno dei file .json presenti nella cartella styles del tema, oppure, se non si è esperti di codice, attraverso l’utilizzo di un plugin chiamato Create Block Theme, che consente anche di esportare lo stile in un’altra installazione WordPress.
La Fluid Typography e i nuovi caratteri tipografici del Twenty Twenty-Three
Un’altra importante novità introdotta dagli ultimi aggiornamenti di WordPress è la Fluid Typography, ovvero la capacità del testo di adattarsi alla larghezza del viewport, scalando in modo fluido da una larghezza minima ad una massima.
Il nuovo tema predefinito Twenty Twenty-Three offre un perfetto esempio di implementazione di Fluid Typography, ed è possibile utilizzare il suo file theme.json come modello per aggiungere il supporto a questa funzione nei propri temi.
Il tema supporta anche la spaziatura fluida, altra funzionalità introdotta con l’ultima versione del CMS.
Sono stati poi introdotti molti nuovi caratteri tipografici utilizzati nelle variazioni di stile, tutti accomunati da tratti semplici e puliti:
- IBM Plex Mono
- Inter
- Source Serif Pro
- DM Sans
I Template e le Template Parts del Twenty Twenty-Three
L’ultima implementazione proveniente dai più recenti update di WordPress che possiamo trovare nel nuovo tema è la modifica dei Template e delle Template Parts.
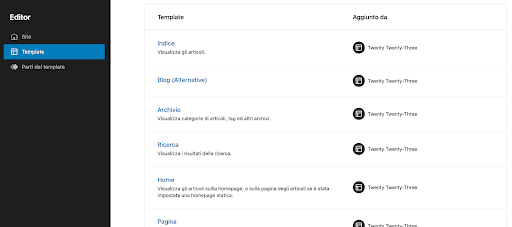
Avviando l’Editor del sito con Twenty Twenty-Three in funzione, troviamo un elenco di 11 template e 4 parti di template da poter personalizzare, tra cui sono inclusi anche 5 template custom:
- Blank
- Blog (Alternative)
- 404
- With Featured Image
- With Cover Block

Tutti questi template sono definiti nel file theme.json, mentre i file HTML si trovano rispettivamente nelle cartelle templates e parts della directory del tema.
Riepilogo
Possiamo sicuramente affermare che quella che all’apparenza è “una tela pulita e vuota”, in realtà ad un’analisi più attenta risulta essere molto di più, poiché racchiude tutte le più potenti novità di editing di Gutenberg.
Il tema Twenty Twenty-Three, infatti, presenta la suite di funzionalità più potente vista finora tra i temi predefiniti di WordPress: 10 variazioni di stile tra cui scegliere, un sistema di tipografia e spaziature fluide e tanti template e template parts da personalizzare.
Non rimane che iniziare a testarlo in un ambiente di sviluppo!
Scopri i nostri piani Hosting che includono WordPress preinstallato e pronto all’uso.
Se hai bisogno di più informazioni su WordPress
non esitare a contattarci!