L’introduzione dei Block Themes e un modo tutto nuovo di personalizzare un sito web
L’aggiornamento 5.9 di WordPress rilasciato a Gennaio 2022 presenta ufficialmente il progetto Full Site Editing, funzionalità che ha permesso lo sviluppo di una nuova tipologia di temi WordPress, i Block Themes.
I Block Themes sono stati costruiti in modo da rendere editabile l’intero sito web (sì, hai capito bene, non parliamo più solo del contenuto delle pagine e dei post-type, ma anche di header, footer e widget) tramite l’editor di Gutenberg, riducendo al minimo l’utilizzo di codice CSS per personalizzare il layout.
Il Twenty Twenty-Two è il primo tema predefinito di WordPress sviluppato interamente a blocchi per abbracciare a pieno il progetto FSE.
Per citare il blog ufficiale, il “Twenty Twenty-Two è stato progettato per essere il tema predefinito più flessibile mai creato.”
Vediamo come installarlo e personalizzarlo.

Come installare il Twenty Twenty-Two
Come tutti i temi predefiniti, il Twenty Twenty-Two verrà automaticamente installato ed attivato con una nuova installazione di WordPress.
In alternativa, se lo si vuole attivare in un’installazione WP già esistente, è possibile aggiungerlo cliccando sulla voce di menu backend Aspetto > Temi > Aggiungi Nuovo oppure scaricarlo dal Theme Repository.
Naturalmente il Twenty Twenty-Two è disponibile anche nei nostri piani Hosting che includono WordPress preinstallato e pronto all’uso!
Come configurare il Twenty Twenty-Two
Vediamo insieme come personalizzare il sito web con il nuovo tema.
Iniziamo cliccando sulla nuova voce di menu backend che compare nei temi a blocchi Aspetto > Editor per impostare gli Stili Globali.
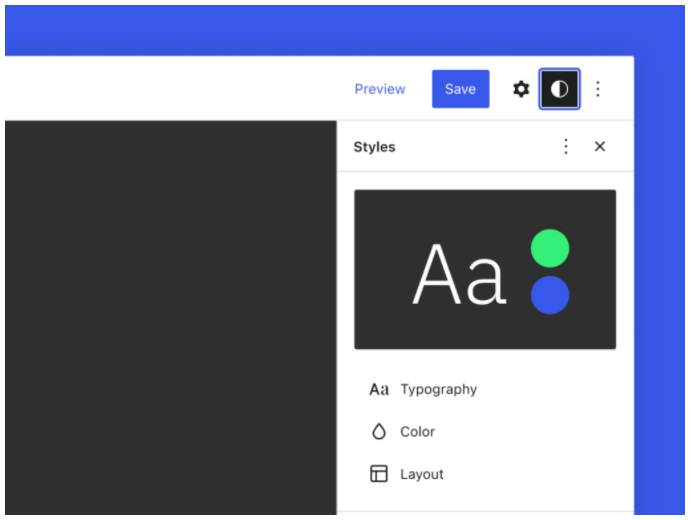
Impostare gli Stili Globali del nuovo tema WordPress
La nuova interfaccia degli Stili Globali consente di personalizzare gli stili del tema direttamente dal backend di WordPress, rendendo la customizzazione di un sito molto più semplice ed intuitiva, specialmente per chi non ha conoscenze di codice CSS.

Da questa sezione (che sostituisce il vecchio Customizer o Personalizza) è ora possibile gestire le modifiche della palette colori e dei vari layout del tema attraverso una nuova barra laterale dove sono presenti:
- Il pannello di Anteprima, che consente di visualizzare il risultato delle personalizzazioni, utile soprattutto quando si modificano elementi non visibili nell’editor del sito;
- il pannello Tipografia, che permette di gestire la tipografia dei vari elementi del sito web;
- il pannello Colori, da dove è possibile modificare le palette di colori del tema e personalizzare il colore degli elementi del sito;
- il pannello Layout, che gestisce la personalizzazione del layout. Nel contesto globale, questo si limita attualmente alla gestione del contenitore del sito.
Le funzionalità disponibili in questi pannelli dipendono dalle impostazioni di stile dichiarate nel file theme.json
Oltre alle impostazioni globali del sito, da questa interfaccia è possibile gestire anche colori, tipografia e layout di alcuni blocchi specifici, ammesso che venga dichiarato il supporto di questa funzionalità nel corrispondente file block.json.
Per ulteriori informazioni sugli Stili Globali, leggi l’articolo di supporto Global Settings & Styles (theme.json).
Personalizzare i Templates e le Template parts
Successivamente è possibile gestire i modelli di template del sito web cliccando su Editor > Templates.
Compariranno una serie di modelli di post e pagine pronti all’uso.
Possiamo scegliere se personalizzare uno di questi modelli (ad esempio, possiamo decidere di togliere la sezione che gestisce i commenti di un articolo, o modificare la paginazione nella pagina di archivio del blog), oppure creare un nuovo template cliccando sul pulsante Aggiungi Nuovo.
La sezione delle Template parts funziona allo stesso modo: da qui è possibile gestire le singole parti che compongono il sito web, come ad esempio l’header e il footer, oppure crearne di nuove.
Di default, il tema Twenty Twenty-Two presenta tre diversi tipi di header tra cui scegliere e un’area footer.
Se preferisci gestire la personalizzazione del tuo tema WordPress tramite codice CSS come con un qualsiasi tema classico, allora consigliamo di creare un child theme per fare l’override.
Questa operazione è necessaria per far sì che, durante un aggiornamento del tema padre, il tuo codice custom non venga sovrascritto.
Inserire contenuti attraverso i Block Pattern
Una volta impostati gli Stili Globali, e definiti Templates e Templates parts che verranno utilizzati nel sito web, possiamo passare all’inserimento dei contenuti delle pagine e dei post.
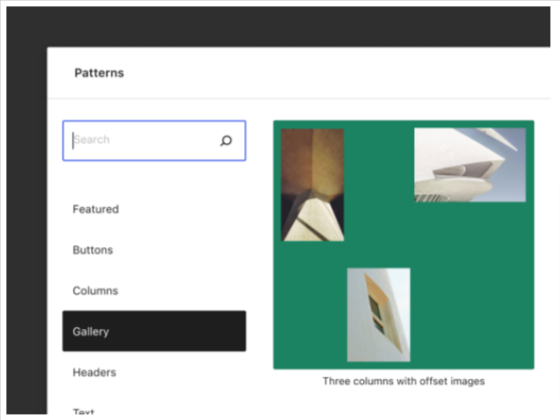
Se non vogliamo perdere tempo a costruire layout complessi blocco dopo blocco partendo da zero, con la nuova release di WordPress è possibile velocizzare l’inserimento dei contenuti grazie all’introduzione di moltissimi nuovi Block Pattern nella Pattern Directory, consultabili in modalità full-screen e filtrabili per tipologia.
Ad esempio, sono presenti molti pattern per le gallerie di immagini e le call to action: veloci e d’effetto!

I Pattern non sono l’unico blocco di Gutenberg ad aver subìto importanti implementazioni.
A partire dalla versione 5.9 di WordPress, infatti, sono state introdotte tante nuove funzionalità applicabili a tutti i temi a blocchi.
Per saperne di più riguardo a tutte le novità di WordPress 5.9 che puoi utilizzare con i nuovi Block Themes, ti consigliamo di leggere il nostro articolo dedicato.
Nuovo tema WordPress Twenty Twenty-Two: riepilogo
Hai trovato utili queste indicazioni sul tema Twenty Twenty-Two?
Se vuoi saperne ancora di più, ti consigliamo di leggere l’articolo del blog ufficiale di WordPress.
Non c’è dubbio: i nuovi temi a blocchi, di cui il tema Twenty Twenty-Two è il fondatore, introducono un modo tutto nuovo di personalizzare un sito web.
Sebbene all’apparenza possa sembrare semplice gestire il design di un sito web tramite queste nuove funzionalità, in realtà padroneggiare uno strumento come WordPress richiede una formazione costante, ed è per questo che esistono web agency come la nostra specializzate proprio in questo campo.
Se anche tu desideri risparmiare tempo e allo stesso tempo portare al massimo le prestazioni dei tuoi siti web, dovresti rivolgerti ad un team di professionisti.
Vuoi saperne di più sui vantaggi di affidarsi ad ELAN42? Allora clicca su questo link!
Saremo felici di aiutarti a rendere il design dei tuoi siti web unico ed accattivante, sfruttando al meglio tutte le funzionalità del nuovo tema WordPress e, ovviamente, di qualsiasi altro CMS.
Hai bisogno di una consulenza per un progetto web?